* redesign * add more css var * some changes i dont remember * some minor changes * add sidebar * URL bar compact mode support * install.sh: add backdrop filter * install.sh: fix type * README * color changes * README * update scrot
Blurred fox
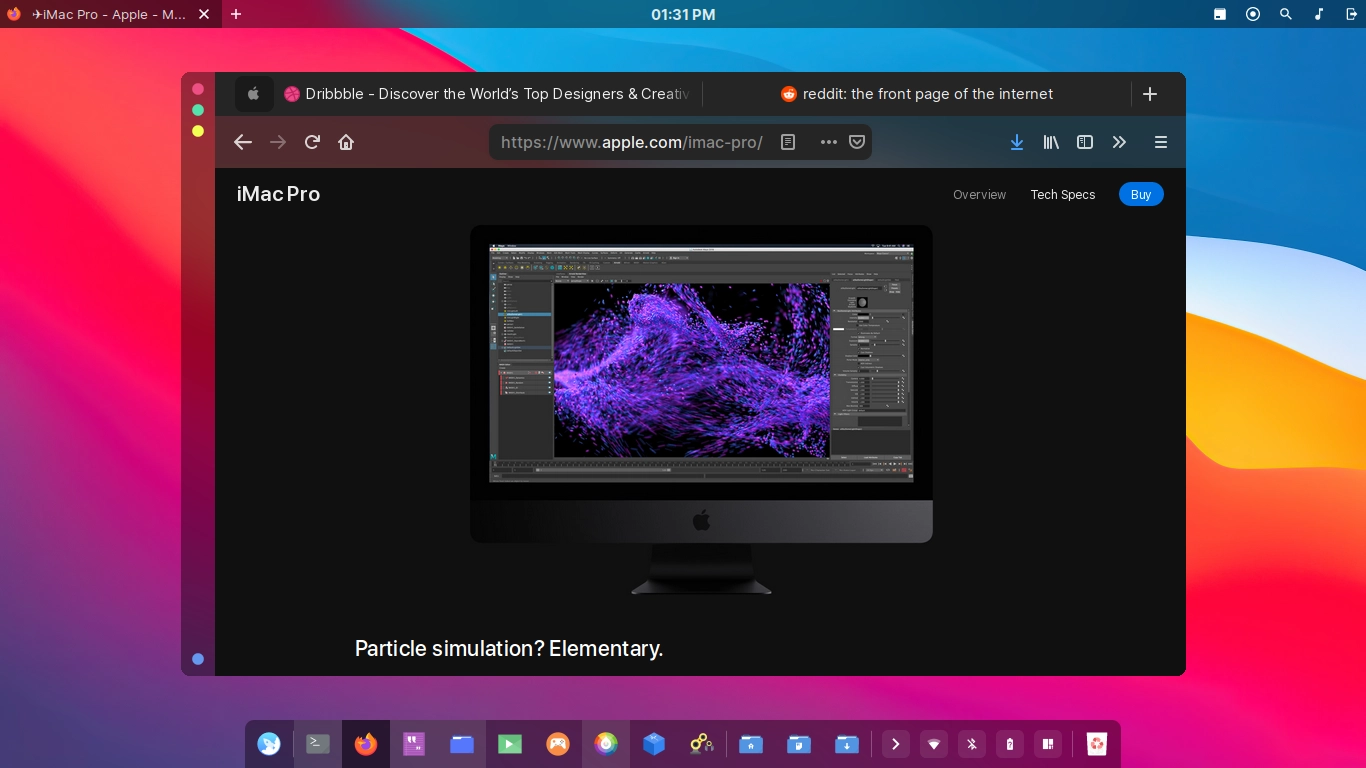
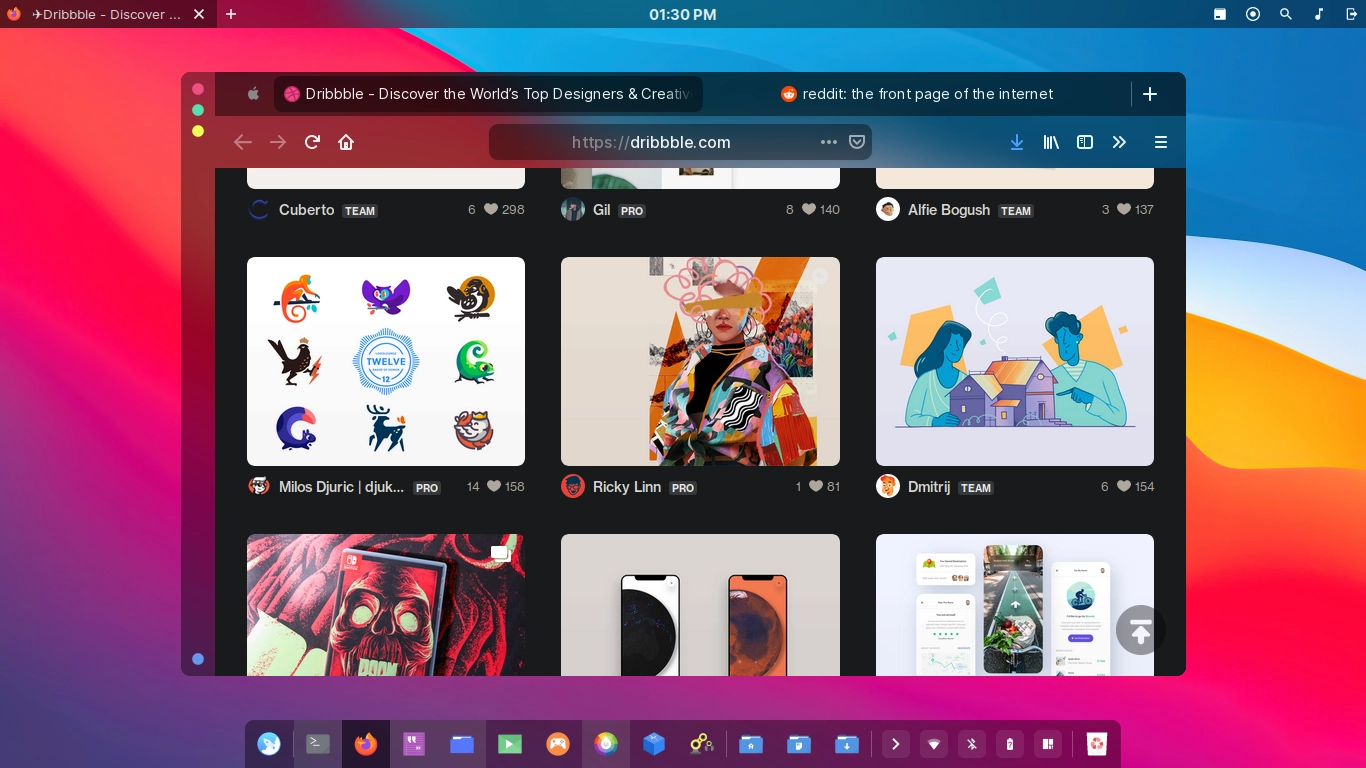
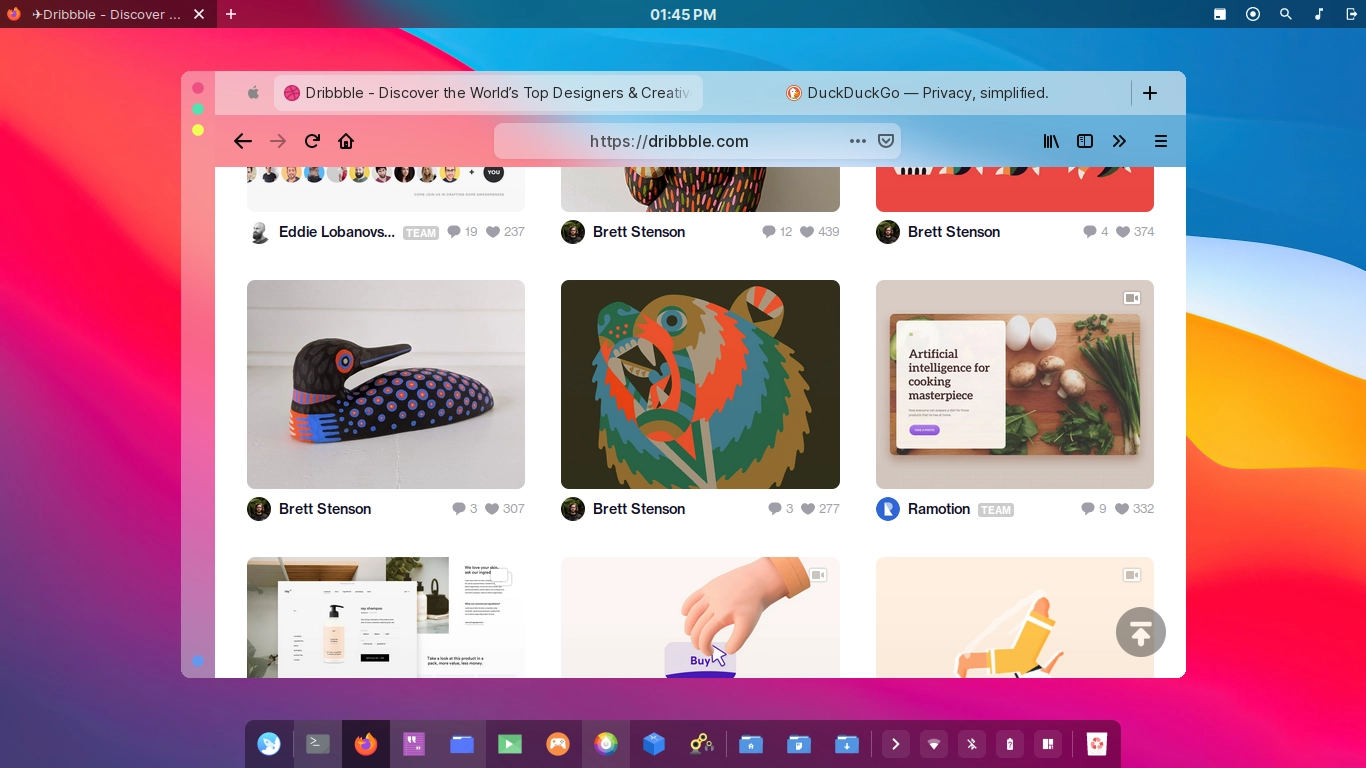
A modern Firefox CSS Theme
| Default Color Scheme |
|---|
 |
| Dark Color Scheme |
|---|
 |
| Light Color Scheme |
|---|
 |
Requirements
- Latest stable Firefox
- Compositor with blur shader (optional)
- Linux machine - untested on macOS and Windows10
How to
Quick install for the linux lads
- Run:
$ bash -c "$(curl -fsSL https://raw.githubusercontent.com/manilarome/blurredfox/master/install.sh)"
- After the confirmation message that the theme is successfully installed, open firefox. Change colorscheme by
Open Menu > Customize > Change Colorscheme.
Installation notes:
- It is advisible to check the script first before running it.
- You need
bashto run it. - The script will fail if you have multiple profile directory! Make sure you only have one!
- If you have a current chrome folder in your profile directory, the script will make a backup.
- If the installation script is not working, a PR is welcome!
Manual Installation
-
Open
about:configpage. -
A dialog will warn you, but ignore it,
just do itpress theI accept the risk!button. -
Search for these:
toolkit.legacyUserProfileCustomizations.stylesheetslayers.acceleration.force-enabledgfx.webrender.allgfx.webrender.enabledlayout.css.backdrop-filter.enabledsvg.context-properties.content.enabled
Then make sure to enable them all!
-
Go to your Firefox profile. Linux distributions has it in
$HOME/.mozilla/firefox/XXXXXXX.default-XXXXXX/. -
Create a folder and name it
chrome, then assuming that you already have cloned this repo, just copy the theme tochromefolder. -
Finally, you can now change whatever colorscheme you want in the Cusomization Window.
Note
If you're using Windows or macOS and something's wrong
- I only have Archlinux, so I cannot guarantee that it will work on Windows10 and macOS without a problem. A feedback and PR is absolutely welcome!
If there's no blur effect
- The theme does not provide the blur effect! Make sure you have a compositor with blur support running! KDE Plasma, macOS, and Windows 10 have this by default, but you need to enable it! If you're using linux, use tryone144's feature/dual_kawase branch of picom. It includes the dual kawase shader.
If you're using Plasma and there's no blur effect,
-
Enable the blur in your compositor. Go to
System Settings > Desktop Effects > Enable Blur. Note that this will not enable the blur effect on all applications. -
Enable the blur effect on all applications by installing a KWin script called Force Blur.
-
Go to
System Settings > KWin Scripts > Enable Force Blur.
Scrollbar is missing
- The scrollbar is hidden by default, you can enable/show it by changing the value of
scrollbar-widthinuserContent.css.
TODO
PR's are welcome!
- Hide
TabsToolbarif tab bar is hidden - Fix inconsistencies
- Better CSS